10. 注册视图
前面我们已经完成了项目大部分内容,现在还剩下重要的注册功能没有实现。
一、创建forms
显而易见,我们的注册页面也需要一个form表单。同样地,在/login/forms.py中添加一个新的表单类:
class RegisterForm(forms.Form): gender = ( ('male', "男"), ('female', "女"), ) username = forms.CharField(label="用户名", max_length=128, widget=forms.TextInput(attrs={'class': 'form-control'})) password1 = forms.CharField(label="密码", max_length=256, widget=forms.PasswordInput(attrs={'class': 'form-control'})) password2 = forms.CharField(label="确认密码", max_length=256, widget=forms.PasswordInput(attrs={'class': 'form-control'})) email = forms.EmailField(label="邮箱地址", widget=forms.EmailInput(attrs={'class': 'form-control'})) sex = forms.ChoiceField(label='性别', choices=gender) captcha = CaptchaField(label='验证码')
说明:
- gender字典和User模型中的一样,其实可以拉出来作为常量共用,为了直观,特意重写一遍;
- password1和password2,用于输入两遍密码,并进行比较,防止误输密码;
- email是一个邮箱输入框;
- sex是一个select下拉框;
- 没有添加更多的input属性
二、完善register.html
同样地,类似login.html文件,我们手工在register.html中编写forms相关条目:
{% load static %} <!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- 上述meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <!-- Bootstrap CSS --> <link href="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet"> <link href="{% static 'login/css/register.css' %}" rel="stylesheet"/> <title>注册</title> </head> <body> <div class="container"> <div class="col"> <form class="form-register" action="/register/" method="post"> {% if register_form.captcha.errors %} <div class="alert alert-warning">{{ register_form.captcha.errors }}</div> {% elif message %} <div class="alert alert-warning">{{ message }}</div> {% endif %} {% csrf_token %} <h3 class="text-center">欢迎注册</h3> <div class="form-group"> {{ register_form.username.label_tag }} {{ register_form.username}} </div> <div class="form-group"> {{ register_form.password1.label_tag }} {{ register_form.password1 }} </div> <div class="form-group"> {{ register_form.password2.label_tag }} {{ register_form.password2 }} </div> <div class="form-group"> {{ register_form.email.label_tag }} {{ register_form.email }} </div> <div class="form-group"> {{ register_form.sex.label_tag }} {{ register_form.sex }} </div> <div class="form-group"> {{ register_form.captcha.label_tag }} {{ register_form.captcha }} </div> <div> <a href="/login/" ><ins>直接登录</ins></a> <button type="submit" class="btn btn-primary float-right">注册</button> </div> </form> </div> </div> <!-- /container --> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> {# 以下三者的引用顺序是固定的#} <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> <script src="https://cdn.bootcss.com/popper.js/1.15.0/umd/popper.js"></script> <script src="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </body> </html>
需要注意的是:
- 编写了一个register.css样式文件
- form标签的action地址为
/register/,class为form-register - from中传递过来的表单变量名字为
register_form - 最下面的链接修改为直接登录的链接
register.css样式文件的代码很简单,如下所示:
body { height: 100%; background-image: url('../image/bg.jpg'); } .form-register { width: 100%; max-width: 400px; padding: 15px; margin: 0 auto; } .form-group { margin-bottom: 5px; } form a{ display: inline-block; margin-top:25px; line-height: 10px; }
三、实现注册视图
进入/login/views.py文件,现在来完善我们的register()视图:
def register(request): if request.session.get('is_login', None): return redirect('/index/') if request.method == 'POST': register_form = forms.RegisterForm(request.POST) message = "请检查填写的内容!" if register_form.is_valid(): username = register_form.cleaned_data.get('username') password1 = register_form.cleaned_data.get('password1') password2 = register_form.cleaned_data.get('password2') email = register_form.cleaned_data.get('email') sex = register_form.cleaned_data.get('sex') if password1 != password2: message = '两次输入的密码不同!' return render(request, 'login/register.html', locals()) else: same_name_user = models.User.objects.filter(name=username) if same_name_user: message = '用户名已经存在' return render(request, 'login/register.html', locals()) same_email_user = models.User.objects.filter(email=email) if same_email_user: message = '该邮箱已经被注册了!' return render(request, 'login/register.html', locals()) new_user = models.User() new_user.name = username new_user.password = password1 new_user.email = email new_user.sex = sex new_user.save() return redirect('/login/') else: return render(request, 'login/register.html', locals()) register_form = forms.RegisterForm() return render(request, 'login/register.html', locals())
从大体逻辑上,也是先实例化一个RegisterForm的对象,然后使用is_valide()验证数据,再从cleaned_data中获取数据。
重点在于注册逻辑,首先两次输入的密码必须相同,其次不能存在相同用户名和邮箱,最后如果条件都满足,利用ORM的API,创建一个用户实例,然后保存到数据库内。
对于注册的逻辑,不同的生产环境有不同的要求,请跟进实际情况自行完善,这里只是一个基本的注册过程,不能生搬照抄。
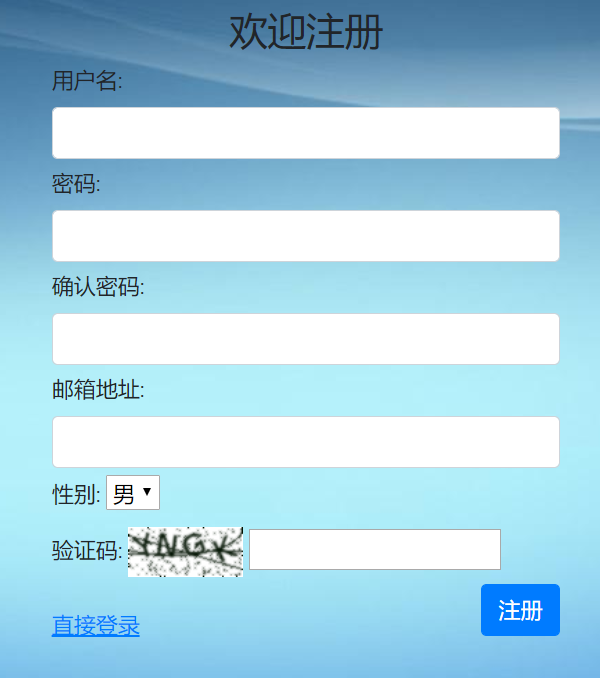
让我们看一下注册的页面:

你可以尝试用不同的情况进行注册,然后观察错误信息的提示:

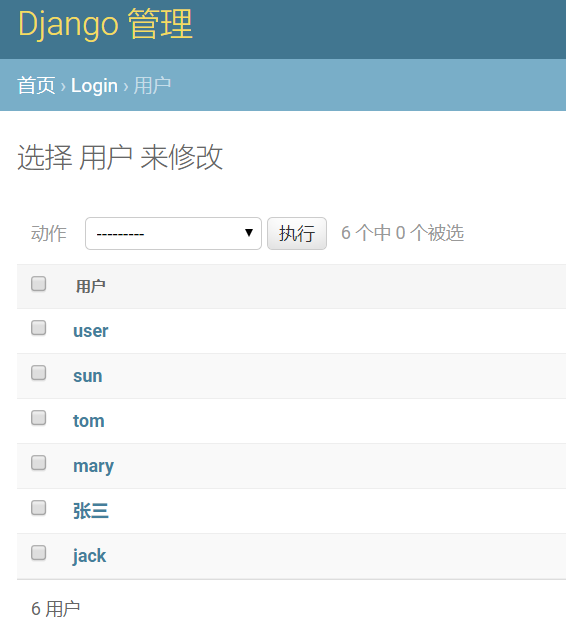
最后进行一次成功地注册,会自动跳转到登录页面。我们进入admin后台,查看一下用户列表:


四、密码加密
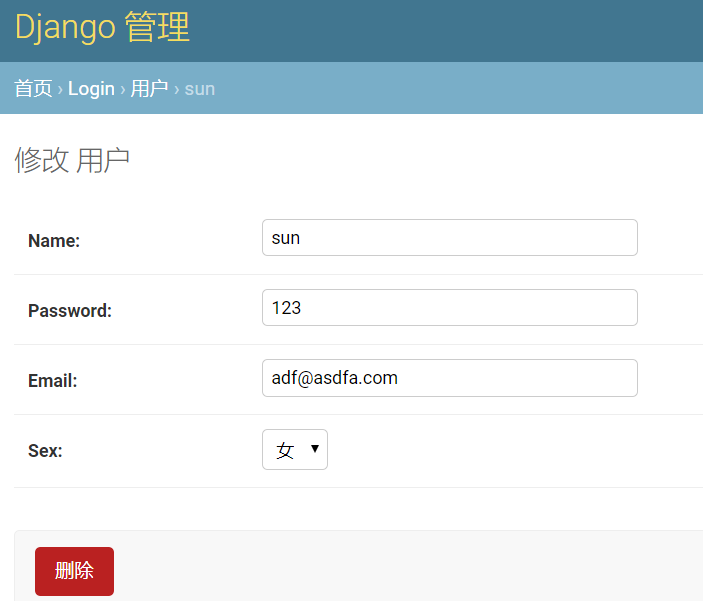
等等!我们好像忘了什么!我们到现在都还一直在用明文的密码!
对于如何加密密码,有很多不同的途径,其安全程度也高低不等。这里我们使用Python内置的hashlib库,使用哈希值的方式加密密码,可能安全等级不够高,但足够简单,方便使用,不是么?
首先在login/views.py中编写一个hash函数:
import hashlib def hash_code(s, salt='mysite'):# 加点盐 h = hashlib.sha256() s += salt h.update(s.encode()) # update方法只接收bytes类型 return h.hexdigest()
使用了sha256算法,加了点盐。具体的内容可以参考站点内的Python教程中hashlib库章节。
然后,我们还要对login()和register()视图进行一下修改:
from django.shortcuts import render from django.shortcuts import redirect from . import models from . import forms import hashlib # Create your views here. def hash_code(s, salt='mysite'): h = hashlib.sha256() s += salt h.update(s.encode()) return h.hexdigest() def index(request): if not request.session.get('is_login', None): return redirect('/login/') return render(request, 'login/index.html') def login(request): if request.session.get('is_login', None): # 不允许重复登录 return redirect('/index/') if request.method == 'POST': login_form = forms.UserForm(request.POST) message = '请检查填写的内容!' if login_form.is_valid(): username = login_form.cleaned_data.get('username') password = login_form.cleaned_data.get('password') try: user = models.User.objects.get(name=username) except : message = '用户不存在!' return render(request, 'login/login.html', locals()) if user.password == hash_code(password): request.session['is_login'] = True request.session['user_id'] = user.id request.session['user_name'] = user.name return redirect('/index/') else: message = '密码不正确!' return render(request, 'login/login.html', locals()) else: return render(request, 'login/login.html', locals()) login_form = forms.UserForm() return render(request, 'login/login.html', locals()) def register(request): if request.session.get('is_login', None): return redirect('/index/') if request.method == 'POST': register_form = forms.RegisterForm(request.POST) message = "请检查填写的内容!" if register_form.is_valid(): username = register_form.cleaned_data.get('username') password1 = register_form.cleaned_data.get('password1') password2 = register_form.cleaned_data.get('password2') email = register_form.cleaned_data.get('email') sex = register_form.cleaned_data.get('sex') if password1 != password2: message = '两次输入的密码不同!' return render(request, 'login/register.html', locals()) else: same_name_user = models.User.objects.filter(name=username) if same_name_user: message = '用户名已经存在' return render(request, 'login/register.html', locals()) same_email_user = models.User.objects.filter(email=email) if same_email_user: message = '该邮箱已经被注册了!' return render(request, 'login/register.html', locals()) new_user = models.User() new_user.name = username new_user.password = hash_code(password1) new_user.email = email new_user.sex = sex new_user.save() return redirect('/login/') else: return render(request, 'login/register.html', locals()) register_form = forms.RegisterForm() return render(request, 'login/register.html', locals()) def logout(request): if not request.session.get('is_login', None): return redirect('/login/') request.session.flush() # del request.session['is_login'] return redirect("/login/")
注意其中关于密码处理的部分!
好了,我们可以来验证一下了!但是,请先在admin后台里,把我们前面创建的测试用户全部删除!因为它们的密码没有使用哈希算法加密,已经无效了。
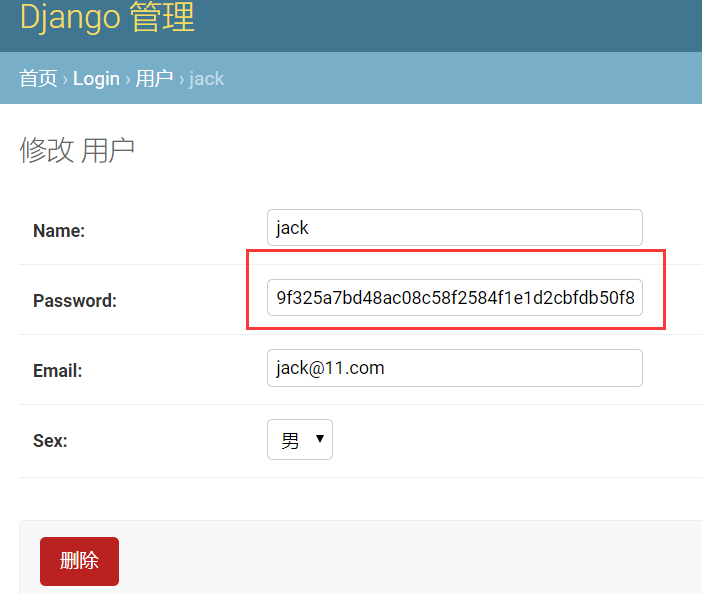
重启服务器,进入注册页面,新建一个用户,然后进入admin后台,查看用户的密码情况:

再使用该用户登录一下,大功告成!
可以看到密码长度根据你哈希算法的不同,已经变得很长了,所以前面model中设置password字段时,不要想当然的将max_length设置为16这么小的数字。
- vue是什么
- vue由谁开发的
- vue.js可以做什么
- 哪些项目是 Vue 做的
- Vue.js数据驱动原理之响应式原理
- Vue.js数据驱动原理之虚拟DOM
- Vue3中使用Vue.js的原因 - 响应式系
- Vue3中使用Vue.js的原因 - 组合式A
- 传统前端开发模式简介
- 传统前端开发的文件引入
- 前端MVVM模式简介
- MVVM模式的数据绑定
- Vue3组合式API开发模式
- Vue3选项式API开发模式
- Vue3中直接使用<script>引入的基
- Vue3中直接使用<script>引入后的
- Vue3中使用NPM方式 - 安装Vue3项目
- Vue3中使用NPM方式 - 安装依赖
- Vue3中使用命令行工具(CLI)创建项目
- Vue3中使用命令行工具(CLI)启动项目
- Vue3中使用Vite方式 - 初始化项目
- Vue3中使用Vite方式 - 启动项目
- 第一个Vue.js程序
- 引入Vue的方式
- Vue3中创建一个Vue.js实例
- 挂载实例
- Vue3中响应式数据的定义
- Vue3中方法的定义与使用
- Vue3中实例化多个对象 - 基础方法
- Vue3中实例化多个对象 - 结合组件
- Vue3中插值的基本概念
- Vue3中插值的表达式运算
- v-bind指令
- v-on指令
- Vue3中v-bind缩写
- Vue3中v-on缩写
- Vue3中的v-cloak简介
- Vue3中v-cloak的使用场景
- v-once简介
- Vue3中v-once的性能优势
- Vue3中的v-text指令
- Vue3中的v-html指令
- 绑定class
- style绑定
- Vue3中v-on基本用法
- Vue3中v-on修饰符的使用
- Vue3中v-if的基本使用
- v-if与v-else的搭配使用
- Vue3中<template>元素上使用v-i
- Vue3中<template>元素上使用v-i
- Vue3中的v-else概述
- Vue3中v-else的实际应用
- Vue3中的v-else-if介绍
- Vue3中v-else-if的多条件应用
- v-show基本介绍
- v-show的动态切换
- Vue3中使用v-for指令遍历数组
- Vue3中使用v-for指令遍历对象
- Vue3列表渲染中维护状态 - 基础概
- Vue3列表渲染中维护状态 - 状态更
- Vue3中数组更新检测 - 基础原理
- Vue3中数组更新检测 - 可检测的方
- Vue3中v-for与v-if一同使用的基本情
- Vue3中v-for与v-if一同使用的性能优
- Vue3中计算属性computed的基本概念
- Vue3中计算属性computed的getter和se
- Vue3中计算属性与方法的定义区别
- Vue3中计算属性与方法的调用区别
- Vue3中监听器回调值为方法的基本
- 多个值监听时回调值为方法的情况
- Vue3中监听器回调值为对象 - 基础
- Vue3中监听器回调值为对象 - 深度
- Vue3中自定义指令 - 基本概念
- Vue3中自定义指令 - 钩子函数
- Vue3中双向绑定基础
- Vue3中自定义双向绑定
- Vue3中响应式数据的基本用法
- Vue3中组件的基本用法
- Vue3双向绑定input基础介绍
- Vue3双向绑定input的高级应用
- Vue3双向绑定多行文本textArea基础
- Vue3双向绑定多行文本textArea进阶
- Vue3双向绑定复选框基础介绍
- Vue3多个复选框双向绑定
- Vue3双向绑定单选按钮基础
- Vue3双向绑定单选按钮动态数据
- Vue3双向绑定选择框select基础介绍
- Vue3双向绑定选择框select动态选项
- Vue3双向绑定选择框select的基本使
- Vue3双向绑定选择框select动态选项
- Vue3中lazy修饰符的基本概念
- Vue3中lazy修饰符的应用场景
- Vue3中number修饰符的基本概念
- Vue3中number修饰符的使用场景
- Vue3中trim修饰符的基本介绍
- Vue3中trim修饰符的应用场景
- Vue3中基本监听事件
- Vue3中带参数的监听事件
- Vue3中基本事件绑定
- Vue3中带参数的事件处理
- 欢迎使用Java!
- java
- 你的第一个java程序
- main方法
- System.out.println()
- java中的分号
- Java的第一个程序"HELLO WORLD"
- Java主要特性
- Java发展历史
- Java开发工具
- Java 基本语法
- Java 标识符
- Java 修饰符
- Java 变量
- Java 数组
- Java 枚举
- Java 关键字
- Java 注释
- Java 空行
- Java 中的继承
- Java 中的接口
- Java 源程序与编译型运行区别
- Java 基础语法应该优先掌握的内容
- 基本数据类型(原始数据)
- Java的包
- Java的访问权限修饰词
- 如何声明变量?
- 变量的类型
- 算术运算符:
- 一元运算符
- 赋值运算符
- 关系运算符:
- 逻辑运算符:
- 三元运算符
- 按位运算符:
- 移位运算符
- 运算符的优先顺序和关联性
- 有关运算符的有趣问题
- while循环
- for循环
- do while 循环
- For-each循环
- Java中的选择语句(if,if-else,s
- Java的选择语句:
- Java条件表达式中的条件运算符?
- Java中的包装类
- 在Java中,原始包装类是不可变的
- Java中包装类的详解
- Java中的String
- Java中的StringBuffer类
- Java中的StringBuilder类
- Java中字符串的常见问题
- Java中的数组arrays
- Java中,数组的一些常见问题
- 在Java中的重要的关键字keyword
- Java 方法的定义
- 1. 创建方法
- 2. 方法调用
- 3. void关键字
- 4. 按值传递参数
- 5. 方法重载
- Java中的构造函数
- Java中的默认构造函数
- Java 构造函数的一些常见问题
- Java I/O流的概述
- InputStream
- OutputStream
- Java中的异常
- Java中异常的常见问题
- 类
- 声明对象(实例化类)
- 初始化一个对象
- 仅以一种类型创建多个对象
- 匿名对象
- 布尔型boolean
- 数值类型
- char
- 局部变量
- 实例变量
- 静态变量
- 嵌套if
- if-else-if
- switch-case
- break
- Continue
- 表达式中的条件运算符
- 方法重载
- 使用命令行参数
- this
- 变量参数
- finalize
- 面向对象概念
- 面向对象和面向过程的区别
- Java中的对象
- 声明对象(也称为实例化类)
- 初始化一个对象
- Java中的类
- Java中的抽象(Java的接口和抽象类
- Java中的抽象类
- Java中的继承
- PHP是什么?
- LAMP
- PHP运行原理
- PHP 学习环境
- PHP 安装
- 时区设置
- Apache 安装
- Apache 配置
- 测试 Web 服务与php
- MySQL 安装
- MySQL 配置
- phpMyAdmin 安装
- phpMyAdmin 配置
- PHP 书写格式
- 第一个php程序
- PHP 变量
- PHP 变量
- 变量的格式
- PHP 常量
- PHP 注释
- PHP 注释符号
- 注释格式
- PHP 多行注释
- isset() 用于检测变量是否设置
- isset()
- empty() 函数用于检测一个变量是否
- empty() 与 isset() 的比较
- unset() 销毁变量
- unset() 静态变量
- unset() 全局变量
- defined()检测常量
- PHP 数据类型
- 查看变量类型
- 判断变量类型
- 字符串类型
- 单引号定义
- 双引号定义
- 定界符定义
- 整型
- 浮点型
- 布尔型(boolean)
- 转换为布尔值
- 数组
- 对象
- 资源resource
- NULL
- >is_null()
- 类型强制转换
- 类型戏法
- 算术运算符
- 赋值运算符
- 比较运算符
- 三元运算符
- 逻辑运算符
- 连接运算符
- 错误控制运算符
- PHP 表达式
- if
- elseif
- elseif
- switch
- while 循环
- do-while
- for循环
- for语法解读
- PHP 函数 function
- 函数的参数
- 函数的返回值
- 内置函数
- 检测函数是否被定义 function_exis
- function_exists()
- echo()
- print()
- printf()
- PHP 字符串去除
- trim()
- ltrim()与rtrim()
- implode()
- join()
- PHP 字符串分割
- str_split()
- PHP 字符串获取
- substr()
- strstr()
- strchr()
- PHP 字符串替换
- substr_replace()
- str_replace()
- PHP 字符串计算
- strlen()
- strpos()
- strrpos()
- PHP 字符串格式化显示
- nl2br()
- htmlspecialchars()
- htmlspecialchars_decode()
- PHP 字符串存储(转义)
- stripslashes()
- 数组的概念
- 数组键名与值
- PHP PDO简介
- PHP PDO安装
- MySQL JOIN 语法概述
- MySQL UNION 语法
- PDO 创建连接
- MySQL JOIN 分类
- MySQL UNION 用法实例
- SQL 表别名
- DELETE 删除
- MySQL 子查询
- CROSS JOIN
- 统计数据行数
- WHERE 条件
- 表别名使用例子
- MySQL 子查询分类
- mysql_query()函数
- 一些 WHERE 例子
- INSERT INTO
- 普通查询
- 主键
- MySQL 数据(字段)类型
- MySQL 子查询操作符
- 外键
- 数值类型
- 创建数据库
- 让 PHP 支持 MySQL
- 数据库(database)
- 对象方式
- 自动递增
- mysql_fetch_* 列函数
- UPDATE 更新
- PDO Insert
- PDO->query()
- 字符串(文本)类型
- 选择数据库
- MySQL 连接
- 数据表(table)
- 过程方式
- 非空
- mysql_fetch_array()
- UPDATE 表达式
- PDO Update
- PDOStatement->fetch()
- MySQL UNION ORDER BY
- Rename Table 重命名表
- 统计最小数据
- 统计最大数据
- 时间日期类型
- 创建数据表
- 管理 MySQL 数据库
- 字段(field)
- 空
- 统计数据之和
- 统计平均数
- MySQL STRAIGHT_JOIN
- MySQL JOIN 多表连接
- PDO Delete
- PDOStatement->fetchAll()
- MySQL UNION LIMIT
- SQL 语言
- 唯一性约束
- 统计最大数据
- MySQL NATURAL JOIN
- MySQL INNER JOIN 多表
- MySQL RIGHT JOIN 语法
- MySQL LEFT JOIN 语法
- GROUP BY
- DISTINCT
- SQL 语言
- ORDER BY
- MySQL LIMIT
- MySQL LIKE 语法
- MySQL IN 语法
- MySQL LEFT JOIN 多表
- MySQL RIGHT JOIN 用法实例
- MySQL LEFT JOIN 用法实例
- 改进后的建表 SQL
- LIKE 使用实例
- MySQL 关联子查询
- IN 使用实例
- MySQL EXISTS 和 NOT EXISTS 子查询
- FROM 子句中的子查询
- MySQL 表子查询
- MySQL RIGHT JOIN 多表
- MySQL 行子查询
- MySQL 列子查询
- MySQL 标量子查询
- MySQL BETWEEN 语法
- MySQL LIKE 大小写
- MySQL 关联子查询效率
- IN 运算符补充说明
- MySQL EXISTS 子查询实例
- FROM 子查询实例
- MySQL 行子查询实例
- 列子查询中使用 IN、ANY、SOME 和
- 使用子查询进行比较
- MySQL BETWEEN 边界
- SQL 字段别名
- mysql_fetch_object()
- mysql_fetch_row()
- ThinkPHP 数据库视图模型
- 视图模型实例
- 本节内容导读
- ThinkPHP Ajax
- ThinkPHP URL 路由简介
- ThinkPHP Ajax 实例
- Session类
- 项目分组概述
- ThinkPHP 分页类
- ThinkPHP 基类库
- ThinkPHP 验证码
- 去掉 URL 中的 index.php
- ThinkPHP 命名规范
- ThinkPHP URL 路由配置
- 使用 session 实例
- 项目分组配置
- 分页例子
- ThinkPHP 扩展类库
- 验证码不显示原因
- 更改 Apache httpd.conf 配置文件
- ThinkPHP 自动填充
- 路由规则定义
- ThinkPHP 页面跳转
- volist 标签
- 检测 session 是否注册
- ThinkPHP 比较运算符与逻辑运算符
- ThinkPHP 自动验证
- ThinkPHP 连贯操作
- 模板概述
- 项目分组个性配置
- 应用类库
- 自动填充例子
- ThinkPHP URL 路由实例
- success 方法
- 输出部分数据
- 其他模块页面
- 操作中使用运算符
- 自动验证例子
- 连贯操作主方法
- 模板赋值与输出
- delete()
- ThinkPHP save() 方法
- ThinkPHP where()
- 动态改变自动完成规则
- 路由格式:外部地址
- error 方法
- 输出奇/偶数记录
- session 无效(无法传递)
- ThinkPHP 查询数据
- ThinkPHP 多语言配置
- ThinkPHP Insert 添加数据
- 模型(Model)
- ThinkPHP 调试配置
- 模板中使用运算符
- 定义自己的验证规则
- 连贯操作辅助方法
- 字符串方式
- M方法中使用自动填充功能
- 输出循环变量
- 建议
- field() 查询指定字段
- 项目多语言实例
- 对象方式添加数据
- 定义模型
- 页面运行时间
- 多个表的数据库视图
- ThinkPHP 配置简介
- 默认模块和操作
- ThinkPHP运算符与PHP运算符对照表
- 不使用连贯操作
- 数组方式
- 输出数组索引
- ThinkPHP 模块
- ThinkPHP Ajax 实例源代码
- ThinkPHP JQuery Ajax
- success/error 返回 Ajax 信息
- 入口文件
- 使用查询条件
- 模块定义语言包
- 定义视图字段别名
- 配置格式
- URL 格式
- 使用对象
- ThinkPHP 操作
- ThinkPHP JQuery Ajax 实例
- 例子
- 项目目录规划
- ThinkPHP 获取与安装
- ThinkPHP 简介
- URL 伪静态
- 连贯操作
- 项目模型里使用语言包
- 定义视图模型表查询的 JOIN 类型
- 同模块调用其他操作
- 使用其他风格验证码
- 查询条件分页
- 第三方类库
- ThinkPHP 自动加载
- ThinkPHP import 方法
- 创建入口文件
- PHP+AJAX 域名查询预备知识
- 域名查询系统需求分析
- 数据分页概述
- 页面/文件信息
- 数据准备
- 万网域名查询 API 接口
- 前言
- PHP 留言板制作预备知识
- 分页原理
- 需求分析
- PHP 留言板功能需求分析
- 数据表设计
- PHP 留言板页面布局
- 页面布局
- PHP 留言板源代码下载
- 域名查询 PHP 代码
- 分页代码实现
- 需要注意的几个问题
- 完整代码
- 后台管理功能分析
- 后台管理主页面 admin.php
- 登录表单
- PHP 留言板源代码
- 留言回复
- 登陆密码检测
- 留言删除
- conn.php 数据库连接
- 注册页面
- 说明
- 登录页面
- login.html
- config.php 系统配置文件
- 数据库连接
- 登录处理
- conn.php
- 留言板数据库表设计
- 留言表单
- index.php 留言读取显示
- 注册处理
- 退出处理
- reg.php
- 留言板表设计扩展
- 留言表单信息处理
- 显示效果
- 用户中心
- login.html
- 提示
- login.php
- my.php
- 谁适合阅读?
- 需要具备的知识?
- Linux的发行版
- Linux应用领域
- Linux vs Windows
- Linux 安装步骤
- Cloud Studio
- 内核引导
- 运行init
- 系统初始化
- 建立终端
- 用户登录系统
- 图形模式与文字模式的切换方式
- Linux 关机
- 参考文章:
- 使用密钥认证机制远程登录linux
- Linux文件属主和属组
- 处理目录的常用命令
- Linux 文件内容查看
- 一、Linux系统用户账号的管理
- 二、Linux系统用户组的管理
- 三、与用户账号有关的系统文件
- 拥有帐户文件
- df
- du
- fdisk
- 磁盘检验
- 磁盘挂载与卸除
- 什么是 vim?
- vi/vim 的使用
- vi/vim 使用实例
- vi/vim 按键说明
- yum常用命令
- 国内 yum 源
- Shell 脚本
- Shell 环境
- 第一个shell脚本
- 实例
- Shell 字符串
- Shell 数组
- Shell 注释
- 算术运算符
- 关系运算符
- 布尔运算符
- 逻辑运算符
- 字符串运算符
- 文件测试运算符
- printf的转义序列
- if else
- for 循环
- while 语句
- until 循环
- case
- 跳出循环
- esac
- 数值测试
- 字符串测试
- 文件测试
- 输出重定向
- 输入重定向
- Here Document
- /dev/null 文件
- 函数参数
- 1、linux文件管理
- 2、linux文档编辑
- Nginx 安装
- Nginx 配置
- 启动 Nginx
- 访问站点
- Nginx 其他命令
- MySQL 安装
- MySQL 配置
- 修改MySQL用户密码
- 1. 储存与管理资料
- 1 查询资料前的基本概念
- 2 查询叙述
- 3 条件查询
- 1 值与运算式
- 2 函式
- 3 群组查询
- 1 使用多个表格
- 2 Inner Join
- 3 Outer Join
- 1 取得表格资讯
- 2 新增
- 3 修改
- 1 Character Set与Collation
- 2 资料库
- 1 表格与储存引擎
- 2 栏位资料型态
- 1 建立表格
- 2 修改表格
- 3 删除表格
- 4 索引介绍
- 5 建立索引
- 6 索引的名称
- 7 删除索引
- 8 数值栏位型态与AUTO_INCREMENT
- 9 查询表格与索引资讯
- 1 一个叙述中的查询叙述
- 2 WHERE、HAVING子句与子查询
- 3 SELECT子句与子查询
- 4 FROM子句与子查询
- 5 资料维护与子查询
- 6 关联子查询
- 7 子查询与结合查询
- 1 View的应用
- 2 建立需要的View
- 3 修改View
- 4 删除View
- 5 资料维护与View
- 6 View的演算法
- 7 View的维护与资讯
- 1 使用者变数
- 2 Prepared Statements的应用
- 3 建立、执行与移除Prepared Statem
- 4 Prepared Statements的参数
- 5 有效范围
- 1 Stored Routines的应用
- 2 在MySQL Workbench中管理Stored routi
- 3 Stored Routines的参数
- 1 错误编号
- 2 Handlers
- 3 Conditions
- 4 Cursors
- 5 设定、修改与删除Stored routines
- 6 查询Stored routines的相关资讯
- 1 Triggers的应用
- 2 建立Triggers
- 3 删除Triggers
- 4 OLD与NEW关键字
- 5 查询Triggers的相关资讯
- 1 information_schema资料库
- 2 SHOW指令
- 3 DESCRIBE指令
- 4 mysqlshow
- 1 错误的资料
- 2 Non-Strict模式
- 3 其它设定
- 4 查询错误与警告
- 1 备份与回复
- 2 使用SQL叙述汇出资料
- 3 使用SQL叙述汇入资料
- 4 使用mysqldump程式汇出资料
- 5 使用mysqlimport程式汇入资料
- 1 索引
- 2 判断条件的设定
- 4 EXPLAIN与查询叙述
- 5 资料维护
- 6 LIMIT子句
- 7 使用暂时表格
- 8 储存引擎
- 什么是GIT呢?
- GIT是不是很难学习呢?
- 这门课程适合什么样的人呢?
- 学习GIT有什么好处呢?
- 创建版本库
- 添加文件到版本库
- 提交到版本库
- 工作区
- 暂存区
- 版本库
- 三个区的关系
- 查看修改
- 撤销修改
- 删除文件
- 第一步:注册github账号
- 第二步:生成SSH keys
- 第三步,创建github的仓库
- 第四步,关联本地仓库和github仓库
- 第五步,测试仓库的连接
- 1. 去到你自己的项目目录中,设置
- 2. 生成新的密钥
- 3. 复制id_rsa_ownone.pub文件里面的内
- 4. 尝试连接GitHub;
- 5. 重启一下ssh-agent,把key添加到里
- 从远程库克隆
- 把代码推送到远程库
- 把代码从远程库更新到本地
- 创建分支
- 合并分支
- 分支管理
- 暂存区的使用
- 为什么会产生冲突呢?
- 冲突的解决
- GIT查看name和email
- GIT修改name和email
- 查看所有GIT的congfig
- 1. 去到你自己的项目目录中,设置
- 2. 生成新的密钥
- 3. 复制id_rsa_ownone.pub文件里面的内
- 4. 尝试连接GitHub;
- 5. 重启一下ssh-agent,把key添加到里
- 代码添加,提交到版本库
- 查看git的版本库
- 回滚或前进版本的最基本操作
- 查看修改:
- 撤销修改:
- 删除与撤销删除
- 创建,合并,删除分支
- 暂存区的使用
- GIT查看name和email
- GIT修改name和email
- 查看所有GIT的congfig
- 查看GIT的提交数量
- 欢迎使用C ++
- 第一个c++ 程序
- 您的第一个C ++程序
- 您的第一个C ++程序
- main方法
- 您的第一个C ++程序
- 代码块
- return 返回
- 获得工具
- 创建新项目
- 打印文字
- 新行
- 换行
- 多个换行
- 注释
- 多行注释
- 注释嵌套
- 变量
- 变量
- 变量
- 变量
- 使用变量
- 用户输出
- 接收用户输入
- 接收用户输入
- 接收用户输入
- 变量
- 变量
- 算术运算符
- 减法
- 乘法
- 除法
- 模
- 运算符优先级
- 运算符优先级
- 赋值运算符
- 赋值运算符
- 增量运算符
- 增量运算符
- 增量运算符
- 递减运算符
- 条件
- if语句
- 关系运算符
- 关系运算符
- 关系运算符
- else语句
- else语句
- else语句
- 嵌套if语句
- 嵌套if-else语句
- if-else语句
- 循环
- while循环
- while循环
- 使用递增或递减
- 使用while循环
- 使用while循环
- for循环
- for循环
- for循环
- do...while循环
- do...while循环
- while和do...while
- do...while循环
- 多重条件
- switch语句
- switch语句
- default默认情况
- break语句
- 逻辑运算符
- AND运算符
- AND运算符
- OR运算符
- 逻辑非
- 数据类型
- 表达式
- 数字Number 类型
- 字符串和字符
- 布尔值
- 整数
- 整数
- 整数
- 浮点数
- 字符串
- 字符
- 布尔值
- 变量命名规则
- 区分大小写
- 变量命名规则
- 数组Array
- 初始化数组Array
- 访问数组元素
- 循环中的数组
- 循环中的数组
- 循环中的数组
- 计算数组
- 多维数组
- 二维数组
- 多维数组
- 数据库
- 数据库表
- 主键
- 什么是SQL?
- 基本SQL命令
- 基本SQL命令
- 基本SQL命令
- SELECT语句
- 多个查询
- 不分大小写
- 语法规则
- 选择多个列
- 选择所有列
- DISTINCT关键字
- limit 关键字
- limit 关键字
- 完整列名
- order by 排序
- 对多个列排序
- WHERE语句
- SQL运算符
- BETWEEN运算符
- 文本值
- 逻辑运算符
- OR或者
- 组合AND和OR
- IN运算符
- IN运算符
- NOT IN 运算符
- CONCAT函数
- AS关键字
- 算术运算符
- 大小写转换
- SQRT和AVG
- 求和函数SUM
- 子查询
- 子查询
- LIKE运算符
- 最小MIN函数
- 连接表
- 连接表
- 连接表
- 自定义名称
- 联接类型
- 左连接left join
- 右连接RIGHT JOIN
- 设置操作
- UNION
- UNION ALL全部联合
- 插入数据
- 插入数据
- 插入数据
- 更新数据
- 更新数据
- 更新多个列
- 删除数据
- SQL表
- 创建表
- 数据类型
- 主键
- 创建表
- SQL约束
- 自动递增
- 使用约束
- 更改表格
- Dropping删除
- 重命名
- Views 视图
- 创建视图
- 更新视图
- C语言的历史
- C语言的现在
- 为什么学习C语言
- C语言第一个简单实例
- 实例说明
- 本教程的相关说明
- 一个C语言程序的基本机构
- 变量与常量数据
- 数据类型和关键字
- 字符输出函数putchar
- 字符输入函数getchar
- 格式化输出函数printf
- 格式化输入函数scanf
- 基本运算符
- 其他运算符
- 表达式和语句
- hello world
- hello world
- 数据类型
- 变量
- 定义不同类型变量
- Constants常量
- 定义常量define
- getchar
- gets
- scanf
- 输出
- puts
- scanf
- 格式化输入scanf
- 格式符
- 格式化输出
- 转换字符
- 注释
- 单行注释
- 算术运算符
- 除法
- 运算符优先级
- 类型转换
- 强制转换类型
- 赋值运算符
- 第增第减
- 关系运算符
- 逻辑运算符
- 三目运算符
- 条件语句
- 关系运算符复习
- if-else语句
- 三目运算
- 嵌套if语句
- if-else if语句
- switch语句
- switch
- while循环
- do while
- break 和 continue
- for循环
- for循环
- 函数
- C语言中的函数
- 函数的参数
- 变量作用域
- 静态变量
- 递归函数
- C中的数组
- 访问数组元素
- 对数组使用循环
- 二维数组
- 访问二维数组
- 使用内存
- 什么是指针?
- 表达式中的指针
- 指针和数组
- 更多地址算法
- 指针和函数
- 函数与数组参数
- 函数返回数组
- 字符串
- 字符串输入
- 字符串输出
- sprintf与sscanf函数
- string.h 库
- 将字符串转换为数字
- 字符串数组
- 函数指针
- 函数指针数组
- void指针
- 使void指针的函数
- 函数指针作为参数
- 结构
- 声明结构
- 声明使用结构
- 访问结构成员
- 使用typedef
- 结构的结构
- 结构的指针
- 结构作为函数参数
- 结构与数组
- 联合
- 访问联合成员
- 什么是vue
- hello Vue
- 文本语法
- 属性绑定
- 使用 JavaScript 表达式
- 条件指令 v-if
- v-show指令
- 列表渲染
- 列表-对象输出
- 列表渲染-索引
- key
- 事件监听
- 事件处理方法
- 事件修饰符
- 按键修饰符
- v-model
- 复选框
- 修饰符
- 使用 JavaScript 表达式
- 条件指令 v-if
- v-show指令
- 列表渲染
- 对象循环输出
- 索引
- key
- 监听事件
- 事件处理方法
- 事件修饰符
- 按键修饰符
- v-model
- 复选框
- 多个复选框
- 修饰符
- 计算属性
- 侦听器
- 对象变化监听
- 自定义指令
- 指令的值数据-简写
- 类的绑定
- 绑定多个class
- 对象绑定
- 数组语法
- 绑定内联样式-对象语法
- 动画概述
- 简单动画列子
- 过渡的类名
- CSS 动画
- 自定义过渡的类名
- 动画模式
- 动画组
- Vue.js 组件
- 全局组件
- 局部注册
- 组件data
- 组件传参
- 动态 Prop
- 单向数据流
- 验证
- 子组件与父组件通信
- slot 插槽
- 单个插槽
- 具名插槽
- cmd
- 切换目录
- 目录创建与删除
- 文件操作
- 有用的命令
- npm
- npm 安装命令
- 查看安装的目录
- 更新node模块
- 卸载模块
- 初始化项目
- 版本控制
- cnpm
- yarn
- yarn 安装模块
- yarn 更新模块
- 删除包
- yarn.lock
- cli
- cli安装
- 创建一个新项目
- 使用图形化界面
- 案例创建一个myvue项目
- react
- React-搭建脚手架
- 创建项目
- React文件结构
- JSX语法
- 表达式 {}
- 类名class 变成 className
- 行内样式 展开
- 注释 {/* 注释 */}
- 数组里面可以直接写html节点
- 组件
- 调用组件
- State(状态)
- 使用state
- Props
- 完整代码
- 事件处理
- 完整react事件代码
- setState
- 表单双向绑定
- class
- 添加style
- React 条件渲染
- &&运算符
- 列表渲染
- key
- Refs
- 组件生命周期
- getInitialState
- etDefaultProps
- render
- 装载组件触发
- 生命周期
- 子组件调用父组件方法
- todolist案例
- 前端路由原理
- react 路由安装
- 简单路由完整代码
- 路由的参数
- 子路由
- 编写子路由
- 路由404配置 与Switch
- 重定向
- 完整路由代码
- 第三插件
- 支持less
- antd-mobile
- 使用 组件
- 欢迎来学习CSS!
- 为什么使用CSS?
- 行内CSS
- 内嵌css样式
- 外链CSS
- CSS语法
- 标签选择器
- ID选择器
- Class 选择器
- 包含选择器
- 注释
- 层叠
- 继承
- font-family字体家族属性
- 字体属性
- font-size字体大小 属性
- 字体大小属性
- font-style字体样式属性
- font-weight字体粗细属性
- 字体粗细属性
- font-variant小型大写字母
- 颜色属性color
- 颜色属性
- 文本对齐属性
- vertical-align 垂直对齐属性
- 垂直对齐属性
- 垂直对齐属性
- 文本装饰属性text-decoration
- 文本装饰属性text-decoration
- text-indent 文本缩进属性
- 文本阴影属性text-shadow
- 带模糊效果的文本阴影
- 本转换属性 text-transform
- 文本转换text-transform值
- letter-spacing字母间距属性
- 使用负值
- word-spacing单词间距属性
- 测量单位
- white-space空白区属性
- CSS Box模型
- 更多关于Box模型
- 元素总宽
- 元素的总高度
- 盒子边框
- 边框宽度
- 边框的颜色
- 边框样式
- css 宽 和 高
- 宽度和高度测量
- 最小和最大尺寸
- 背景色属性
- 背景颜色值
- background-image属性
- background-image属性
- 背景重复属性
- 设置要继承的值
- 背景附件属性
- 背景附件值
- list-style-type属性
- 列表图像和位置
- 表格属性
- 标题侧属性
- 空单元格属性
- 单元格宽度
- 将样式设置为链接
- 链接文字装饰
- 设置鼠标光标样式
- 鼠标光标属性值
- display:block块
- 内联元素
- 显示:无
- 可见性属性visibility
- 定位元素
- 固定定位
- 相对定位
- 绝对定位
- float 浮动元素
- 彼此相邻的元素
- 清除浮动
- 使用clear
- 清除浮动
- 溢出属性overflow
- 溢出属性值
- 自动和隐藏
- z-index属性
- 分配z-index属性
- 欢迎使用JavaScript
- 你的第一个JavaScript
- 输出
- 格式化文本
- head中的JavaScript
- body中的JavaScript
- 警报框
- 外部JavaScript
- src属性
- 外部JavaScript
- JavaScript注释
- 多行注释
- 变量
- 等号=
- 使用变量
- 命名变量
- 命名规则:
- 命名变量
- 数据类型
- 浮点数字
- 字符串
- 引号
- 字符串
- 布尔
- 算术运算符
- 乘法
- 除
- 模(取余数)
- 递增和递减
- 赋值运算符
- 比较运算符
- 比较运算符
- 逻辑运算符
- 逻辑运算符
- 条件(三元)运算符
- 字符串运算符
- 标签
- JavaScript 是什么?
- alert 命令弹出一个提示框
- JavaScript 特点
- 实例语法解释
- JavaScript 的面向对象
- JavaScript 和 Java 的区别
- JavaScript 事件
- 什么是函数?
- JavaScript 运算符
- JavaScript for 循环
- if 语句
- 定义字符串(String)对象
- 什么是对象?
- 常用 JavaScript 事件列表
- JavaScript 函数实例
- for 循环语法解读
- if…else
- window 对象
- String 对象属性
- document 对象
- Screen 对象
- Navigator 对象
- JavaScript alert()
- JavaScript 对象总结
- JavaScript 的数据类型
- Location 对象
- History 对象
- JavaScript 函数命名
- if...else if...else
- window 对象属性
- String 对象方法
- document 对象集合
- Screen 对象属性
- Navigator 对象属性
- 消息警告框显示多行文字
- 字符串(String)类型
- Location 对象属性
- JavaScript Boolean 对象
- History 对象 length 属性
- JavaScript 空白
- JavaScript 注释
- JavaScript 变量声明
- 区分大小写
- JavaScript 函数内的变量
- window 对象方法
- document 对象属性
- Navigator 对象方法
- 在哪里放置 JavaScript 代码?
- JavaScript Math 对象
- JavaScript Date 对象
- 数值(Number)类型
- Location 对象方法
- Boolean 对象属性
- History 对象方法
- JavaScript 换行
- JavaScript 注释符号
- JavaScript 变量命名规则
- document 对象方法
- 放置于之间
- Math 对象属性
- Date 对象例子
- JavaScript 数组基本概念
- 布尔(Boolean)类型
- 12.dashboard仪表盘
- 11.资产详细页面
- 10.资产总表
- 9.前端框架AdminLTE
- 8.已上线资产更新
- 7.审批新资产
- 6.新资产待审批区
- 5.Linux下收集数据
- 4.收集Windows数据
- 3.数据收集客户端
- 2.模型设计
- 1.项目需求分析
- 实战二:Django2.2之CMDB资产管理系
- 14. 重用app
- 13. Github管理项目
- 12. 邮件注册确认
- 11.Django发送邮件
- 10. 注册视图
- 9. session会话
- 8. 图片验证码
- 7. Django表单
- 6. 登录视图
- 5. 前端页面设计
- 4. url路由和视图
- 3. admin后台
- 2. 设计数据模型
- 1. 搭建项目环境
- 实战一:基于Django2.2可重用登录与
- 部署 Django
- 国际化和本地化
- CSRF与AJAX
- Authentication
- Django与缓存
- Django 日志
- 发送邮件
- 聚合内容 RSS/Atom
- 分页 Paginator
- 消息框架 message
- 序列化 serializers
- 信号 signal
- 网站地图sitemap
- 会话session
- 自定义django-admin命令
- django-admin和manage.py
- 使用MySQL数据库
- 核心配置项
- 配置 Django
- 第六章:Django 综合篇
- Admin文档生成器
- 自定义Admin actions
- 自定制Admin
- 第五章:Admin管理后台
- 模型表单ModelForm
- 表单的Widgets
- Django表单字段汇总
- Django表单API详解
- 使用表单
- 第四章:Django表单
- 自定义标签和过滤器
- 人类可读性
- 特殊的标签和过滤器
- Django内置过滤器
- Django内置模板标签
- Django模板语言详解
- 第三章:模版层
- 动态生成PDF文件
- 动态生成CSV文件
- 文件上传
- HttpResponse对象
- QueryDict对象
- HttpRequest对象
- 视图函数及快捷方式
- 反向解析和命名空间
- 路由转发
- URL路由基础
- 第二章:视图层
- 查询参数及聚合函数
- 不返回QuerySets的API
- 查询集API
- 查询操作
- 用包来组织模型
- 模型的继承
- 模型的元数据Meta
- 多对多中间表详解
- 字段的参数
- 关系类型字段
- 模型和字段
- 第一章:模型层
- Part 7:自定义admin
- Part 6:静态文件
- Part 5:测试
- Part 4:表单和类视图
- Part 3:视图和模板
- Part 2:模型与后台
- Part 1:请求与响应
- 第一个Django应用
- Django环境安装
- Django简介
- Django2.2教程