2019-08-27 |
分配z-index属性
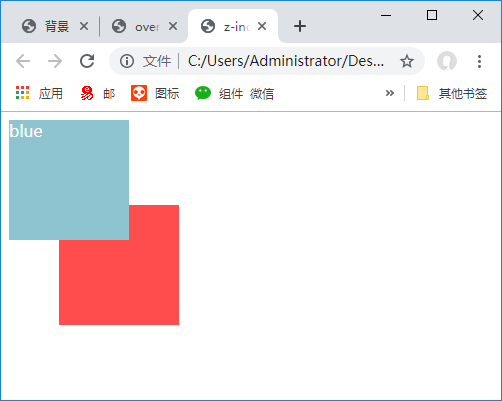
为蓝色div分配更高的z-index值,为红色div分配更低的z-index值将导致以下 结果:
.blue {
background-color: #8EC4D0;
margin-bottom: 15px;
width: 120px;
height: 120px;
color: #FFF;
z-index: 30;
position: relative;
}
.red {
background-color: #FF4D4D;
position: relative;
width: 120px;
height: 120px;
color: #FFF;
margin-top: -50px;
margin-left: 50px;
z-index: 20;
position: relative;
}
结果:

z-index 仅适用 于定位元素(位置:绝对,位置:相对或位置:固定)。
文字样式
- font-family字体家族属性
- 字体属性
- font-size字体大小 属性
- 字体大小属性
- font-style字体样式属性
- font-weight字体粗细属性
- 字体粗细属性
- font-variant小型大写字母
- 颜色属性color
- 颜色属性
- 文本对齐属性
- vertical-align 垂直对齐属性
- 垂直对齐属性
- 垂直对齐属性
- 文本装饰属性text-decoration
- 文本装饰属性text-decoration
- text-indent 文本缩进属性
- 文本阴影属性text-shadow
- 带模糊效果的文本阴影
- 本转换属性 text-transform
- 文本转换text-transform值
- letter-spacing字母间距属性
- 使用负值
- word-spacing单词间距属性
- 测量单位
- white-space空白区属性
css盒子模型