2019-08-27 |
自动和隐藏
auto - 如果剪辑了溢出,则应添加滚动条以便可以查看其余内容。
hidden - 溢出被剪切,其余内容将不可见。
CSS:
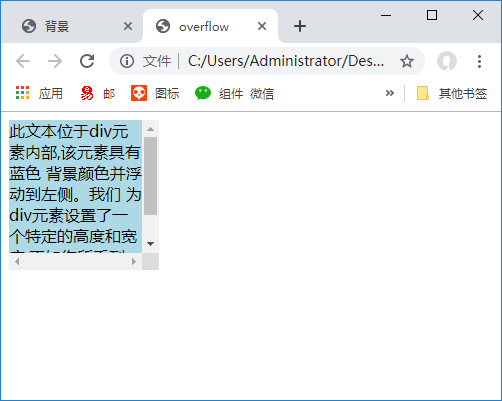
div {
width:150px;
height:150px;
background-color: LightBlue;
float:left;
overflow:hidden;
}

超出部分被隐藏
溢出属性的默认值是visible
溢出属性的默认值是visible
文字样式
- font-family字体家族属性
- 字体属性
- font-size字体大小 属性
- 字体大小属性
- font-style字体样式属性
- font-weight字体粗细属性
- 字体粗细属性
- font-variant小型大写字母
- 颜色属性color
- 颜色属性
- 文本对齐属性
- vertical-align 垂直对齐属性
- 垂直对齐属性
- 垂直对齐属性
- 文本装饰属性text-decoration
- 文本装饰属性text-decoration
- text-indent 文本缩进属性
- 文本阴影属性text-shadow
- 带模糊效果的文本阴影
- 本转换属性 text-transform
- 文本转换text-transform值
- letter-spacing字母间距属性
- 使用负值
- word-spacing单词间距属性
- 测量单位
- white-space空白区属性
css盒子模型