2019-08-27 |
最小和最大尺寸
要设置元素的最小和最大高度和宽度,可以使用以下属性:
min-width - 元素的最小宽度
min-height - 元素的最小高度
max-width - 元素的最大宽度
max-height - 元素的最大高度
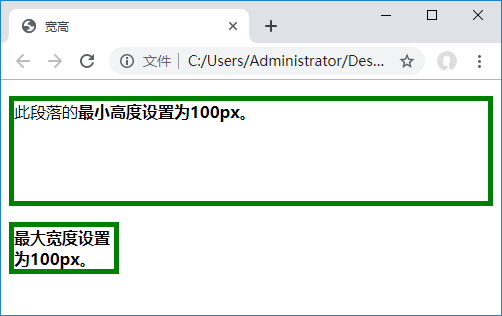
在下面的示例中,我们将不同段落的最小高度和最大宽度设置为100px。
html
<p class ="first">此段落的<strong>最小高度</ strong>设置为100px。</p> <p class ="second"> <strong>最大宽度</ strong该段的>设置为100px。</p>
p.first {
border: 5px solid green;
min-height: 100px;
}
p.second {
border: 5px solid green;
max-width: 100px;
}
结果

文字样式
- font-family字体家族属性
- 字体属性
- font-size字体大小 属性
- 字体大小属性
- font-style字体样式属性
- font-weight字体粗细属性
- 字体粗细属性
- font-variant小型大写字母
- 颜色属性color
- 颜色属性
- 文本对齐属性
- vertical-align 垂直对齐属性
- 垂直对齐属性
- 垂直对齐属性
- 文本装饰属性text-decoration
- 文本装饰属性text-decoration
- text-indent 文本缩进属性
- 文本阴影属性text-shadow
- 带模糊效果的文本阴影
- 本转换属性 text-transform
- 文本转换text-transform值
- letter-spacing字母间距属性
- 使用负值
- word-spacing单词间距属性
- 测量单位
- white-space空白区属性
css盒子模型