2019-08-27 |
相对定位
相对定位的元件相对于其正常位置定位。顶部,右侧,底部和左侧 属性可用于指定渲染框的移动方式。
html:
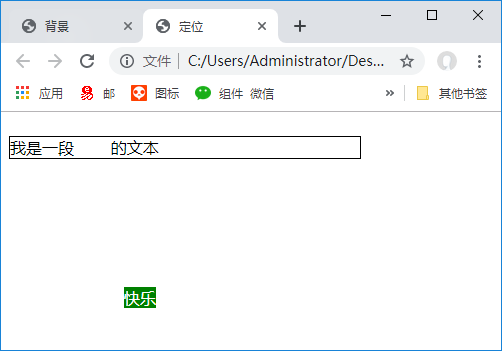
我是一段快乐 的文本
CSS:
p {
width: 350px;
border: 1px black solid;
position: fixed;
}
span {
background: green;
color:white;
position: relative;
top: 150px;
left: 50px;
}

结果:相对定位元素的内容可以移动并与其他元素重叠,但元素的保留空间仍保留在正常流程中。
此值不能用于
表格单元格 columns, column groups, rows, row groups, or captions.
文字样式
- font-family字体家族属性
- 字体属性
- font-size字体大小 属性
- 字体大小属性
- font-style字体样式属性
- font-weight字体粗细属性
- 字体粗细属性
- font-variant小型大写字母
- 颜色属性color
- 颜色属性
- 文本对齐属性
- vertical-align 垂直对齐属性
- 垂直对齐属性
- 垂直对齐属性
- 文本装饰属性text-decoration
- 文本装饰属性text-decoration
- text-indent 文本缩进属性
- 文本阴影属性text-shadow
- 带模糊效果的文本阴影
- 本转换属性 text-transform
- 文本转换text-transform值
- letter-spacing字母间距属性
- 使用负值
- word-spacing单词间距属性
- 测量单位
- white-space空白区属性
css盒子模型