2019-08-27 |
溢出属性值
overflow属性有四个值:visible(默认值),scroll,hidden和auto。
值滚动scroll导致剪切溢出,但添加了滚动条,因此可以看到其余内容。
CSS:
div {
width:150px;
height:150px;
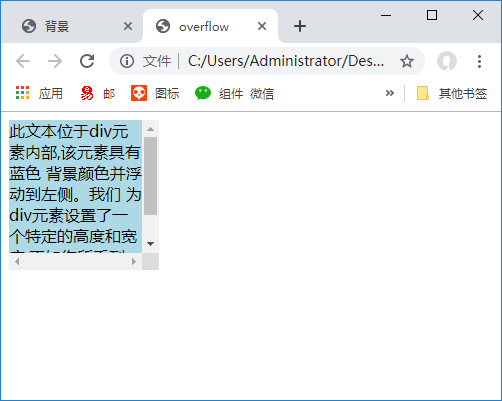
background-color: LightBlue;
float:left;
overflow:scroll;
}

上面的代码将生成水平和垂直滚动条:
文字样式
- font-family字体家族属性
- 字体属性
- font-size字体大小 属性
- 字体大小属性
- font-style字体样式属性
- font-weight字体粗细属性
- 字体粗细属性
- font-variant小型大写字母
- 颜色属性color
- 颜色属性
- 文本对齐属性
- vertical-align 垂直对齐属性
- 垂直对齐属性
- 垂直对齐属性
- 文本装饰属性text-decoration
- 文本装饰属性text-decoration
- text-indent 文本缩进属性
- 文本阴影属性text-shadow
- 带模糊效果的文本阴影
- 本转换属性 text-transform
- 文本转换text-transform值
- letter-spacing字母间距属性
- 使用负值
- word-spacing单词间距属性
- 测量单位
- white-space空白区属性
css盒子模型