2019-08-27 |
单元格宽度
该表格的布局指定如何表列的宽度被计算。可能的值是:
自动 auto -当列或单元格的宽度不显式地设置,列的宽度将是成比例的在组成列中单元格的内容量
固定fixed -当列或单元格的宽度不显式地设置,则列宽不受组成列的单元格中的内容量的影响。默认情况下
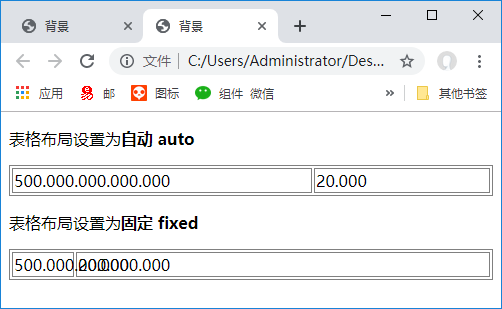
,表格布局设置为auto。 以下示例显示了auto和fixed之间的区别。html
<p>表格布局设置为<strong>自动 auto</strong> </ p>
<table class ="auto" >
<tr>
<td width ="10%"> 500.000.000.000.000 </td>
<td width ="90%"> 20.000 </td>
</tr>
</table>
<p>表格布局设置为<strong>固定 fixed</strong> </p>
<table class ="fixed" >
<tr>
<td width ="10%"> 500.000.000.000.000 </td>
<td width ="90%"> 20.000 </td>
</tr>
</table>
css
table {
border-collapse: separate;
width: 100%;
border: 1px solid gray;
}
td {
border: 1px solid gray;
}
table.auto {
table-layout: auto;
}
table.fixed {
table-layout: fixed;
}

文字样式
- font-family字体家族属性
- 字体属性
- font-size字体大小 属性
- 字体大小属性
- font-style字体样式属性
- font-weight字体粗细属性
- 字体粗细属性
- font-variant小型大写字母
- 颜色属性color
- 颜色属性
- 文本对齐属性
- vertical-align 垂直对齐属性
- 垂直对齐属性
- 垂直对齐属性
- 文本装饰属性text-decoration
- 文本装饰属性text-decoration
- text-indent 文本缩进属性
- 文本阴影属性text-shadow
- 带模糊效果的文本阴影
- 本转换属性 text-transform
- 文本转换text-transform值
- letter-spacing字母间距属性
- 使用负值
- word-spacing单词间距属性
- 测量单位
- white-space空白区属性
css盒子模型