2019-08-27 |
宽度和高度测量
也可以使用百分比 来指定元素的宽度和高度。
在下面的示例中,元素的宽度以百分比指定,高度以像素为单位。
HTML:
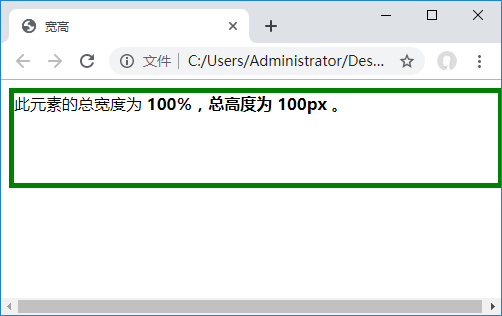
<div>此元素的总宽度为<strong> 100% </strong> ,总高度为<strong> 100px </strong></div>
css
div {
border: 5px solid green;
width: 100%;
height: 90px;
}
结果

文字样式
- font-family字体家族属性
- 字体属性
- font-size字体大小 属性
- 字体大小属性
- font-style字体样式属性
- font-weight字体粗细属性
- 字体粗细属性
- font-variant小型大写字母
- 颜色属性color
- 颜色属性
- 文本对齐属性
- vertical-align 垂直对齐属性
- 垂直对齐属性
- 垂直对齐属性
- 文本装饰属性text-decoration
- 文本装饰属性text-decoration
- text-indent 文本缩进属性
- 文本阴影属性text-shadow
- 带模糊效果的文本阴影
- 本转换属性 text-transform
- 文本转换text-transform值
- letter-spacing字母间距属性
- 使用负值
- word-spacing单词间距属性
- 测量单位
- white-space空白区属性
css盒子模型