2019-08-27 |
溢出属性overflow
如前所述,页面上的每个元素都是一个框。如果未设置框的高度,则该框的高度将增大到容纳内容所需的大小。
HTML:
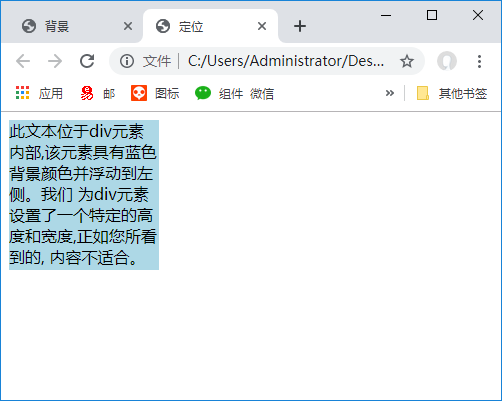
此文本位于div元素内部,该元素具有蓝色 背景颜色并浮动到左侧。我们 为div元素设置了一个特定的高度和宽度,正如您所看到的, 内容不适合。
CSS:
div {
width: 150px;
height: 150px;
background-color: LightBlue;
float: left;
}
结果:
CSS
overflow
属性指定元素的内容溢出元素框时发生的行为。

文字样式
- font-family字体家族属性
- 字体属性
- font-size字体大小 属性
- 字体大小属性
- font-style字体样式属性
- font-weight字体粗细属性
- 字体粗细属性
- font-variant小型大写字母
- 颜色属性color
- 颜色属性
- 文本对齐属性
- vertical-align 垂直对齐属性
- 垂直对齐属性
- 垂直对齐属性
- 文本装饰属性text-decoration
- 文本装饰属性text-decoration
- text-indent 文本缩进属性
- 文本阴影属性text-shadow
- 带模糊效果的文本阴影
- 本转换属性 text-transform
- 文本转换text-transform值
- letter-spacing字母间距属性
- 使用负值
- word-spacing单词间距属性
- 测量单位
- white-space空白区属性
css盒子模型