2019-08-27 |
固定定位
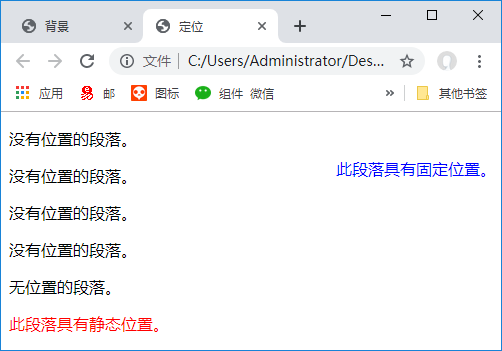
具有固定位置的元素相对于浏览器窗口定位,即使滚动窗口也不会移动。 可以使用top,right,bottom和left中的一个或多个属性指定位置。 在下面的示例中,段落从顶部固定为30px,从右侧固定为5px。
CSS:
p.position_fixed {
position:fixed;
top: 30px;
right: 5px;
color: red;
}

固定定位元素从正常流中移除。
文档和其他元素的行为类似于固定定位元素不存在。
固定定位元素可以与其他元素重叠。
文字样式
- font-family字体家族属性
- 字体属性
- font-size字体大小 属性
- 字体大小属性
- font-style字体样式属性
- font-weight字体粗细属性
- 字体粗细属性
- font-variant小型大写字母
- 颜色属性color
- 颜色属性
- 文本对齐属性
- vertical-align 垂直对齐属性
- 垂直对齐属性
- 垂直对齐属性
- 文本装饰属性text-decoration
- 文本装饰属性text-decoration
- text-indent 文本缩进属性
- 文本阴影属性text-shadow
- 带模糊效果的文本阴影
- 本转换属性 text-transform
- 文本转换text-transform值
- letter-spacing字母间距属性
- 使用负值
- word-spacing单词间距属性
- 测量单位
- white-space空白区属性
css盒子模型