2019-08-21 |
background-image属性
的背景图像属性中的元素设置一个或几个背景图像。让我们为
元素设置背景图像。css
body {
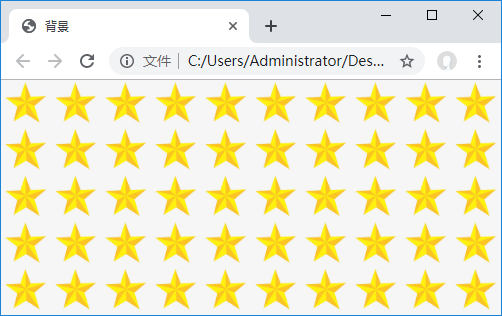
background-image: url("./star.png");
background-color: #e9e9e9;
}
该URL指定路径的图像文件。支持相对路径和绝对路径。
./ 代表当前文件目录
../ 代表上一层文件目录
./start.png 是指star.png 和当前的.html文件处于同意文件目录
默认情况下,背景图像放置在元素的左上角,并垂直和水平重复以覆盖整个元素。

文字样式
- font-family字体家族属性
- 字体属性
- font-size字体大小 属性
- 字体大小属性
- font-style字体样式属性
- font-weight字体粗细属性
- 字体粗细属性
- font-variant小型大写字母
- 颜色属性color
- 颜色属性
- 文本对齐属性
- vertical-align 垂直对齐属性
- 垂直对齐属性
- 垂直对齐属性
- 文本装饰属性text-decoration
- 文本装饰属性text-decoration
- text-indent 文本缩进属性
- 文本阴影属性text-shadow
- 带模糊效果的文本阴影
- 本转换属性 text-transform
- 文本转换text-transform值
- letter-spacing字母间距属性
- 使用负值
- word-spacing单词间距属性
- 测量单位
- white-space空白区属性
css盒子模型