2019-08-27 |
background-image属性
背景图像不仅可以设置整个页面,还可以设置为单个元素。 下面我们为
元素设置背景图像。
html
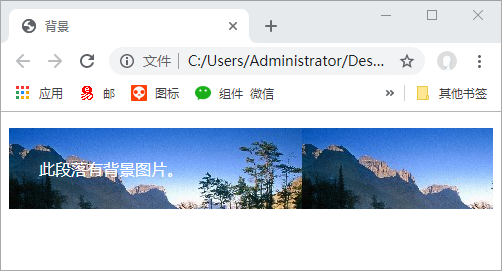
<p>此段落有背景图片。</p>
css
p {
padding: 30px;
background-image: url("green_photo.jpg");
color: white;
}
要指定多个图像,只需使用 逗号分隔 URL即可

文字样式
- font-family字体家族属性
- 字体属性
- font-size字体大小 属性
- 字体大小属性
- font-style字体样式属性
- font-weight字体粗细属性
- 字体粗细属性
- font-variant小型大写字母
- 颜色属性color
- 颜色属性
- 文本对齐属性
- vertical-align 垂直对齐属性
- 垂直对齐属性
- 垂直对齐属性
- 文本装饰属性text-decoration
- 文本装饰属性text-decoration
- text-indent 文本缩进属性
- 文本阴影属性text-shadow
- 带模糊效果的文本阴影
- 本转换属性 text-transform
- 文本转换text-transform值
- letter-spacing字母间距属性
- 使用负值
- word-spacing单词间距属性
- 测量单位
- white-space空白区属性
css盒子模型