2019-08-27 |
背景颜色值
可以使用三种不同的格式定义背景的颜色:颜色名称,十六进制值和RGB。
在下面的示例中,body,h1和p元素被赋予不同的背景颜色:
html
<h1>这是标题</h1> <p>这是一个段落</p>
css
body {
background-color: #C0C0C0 ;
}
h1 {
background-color: rgb(135,206,235) ;
}
p {
background-color: LightGreen ;
}
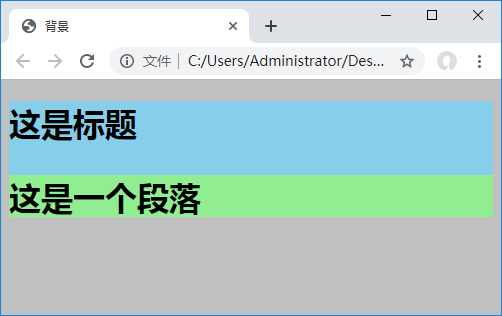
结果

文字样式
- font-family字体家族属性
- 字体属性
- font-size字体大小 属性
- 字体大小属性
- font-style字体样式属性
- font-weight字体粗细属性
- 字体粗细属性
- font-variant小型大写字母
- 颜色属性color
- 颜色属性
- 文本对齐属性
- vertical-align 垂直对齐属性
- 垂直对齐属性
- 垂直对齐属性
- 文本装饰属性text-decoration
- 文本装饰属性text-decoration
- text-indent 文本缩进属性
- 文本阴影属性text-shadow
- 带模糊效果的文本阴影
- 本转换属性 text-transform
- 文本转换text-transform值
- letter-spacing字母间距属性
- 使用负值
- word-spacing单词间距属性
- 测量单位
- white-space空白区属性
css盒子模型