2019-08-27 |
清除浮动
浮动元素之后的元素将围绕它流动。要避免这种情况,请使用clear属性。 的明确属性指定其他浮动元件不允许是元素的侧面。
在下面的示例中,如果我们将float属性设置为div,则只有div后面的段落将被包裹在图像周围。
HTML:
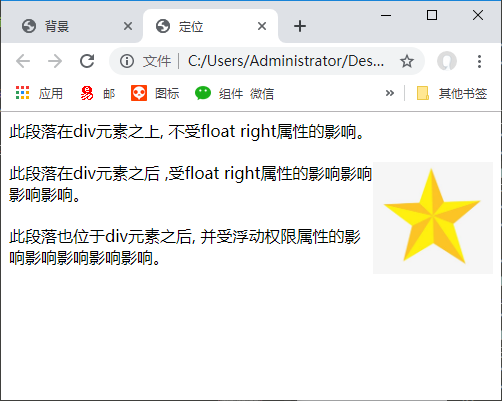
此段落在div元素之上, 不受float right属性的影响。
此段落在div元素之后 ,受float right属性的影响影响影响影响。
此段落也位于div元素之后, 并受浮动权限属性的影响影响影响影响影响。
CSS:
.floating {
float: right;
}
结果:

文字样式
- font-family字体家族属性
- 字体属性
- font-size字体大小 属性
- 字体大小属性
- font-style字体样式属性
- font-weight字体粗细属性
- 字体粗细属性
- font-variant小型大写字母
- 颜色属性color
- 颜色属性
- 文本对齐属性
- vertical-align 垂直对齐属性
- 垂直对齐属性
- 垂直对齐属性
- 文本装饰属性text-decoration
- 文本装饰属性text-decoration
- text-indent 文本缩进属性
- 文本阴影属性text-shadow
- 带模糊效果的文本阴影
- 本转换属性 text-transform
- 文本转换text-transform值
- letter-spacing字母间距属性
- 使用负值
- word-spacing单词间距属性
- 测量单位
- white-space空白区属性
css盒子模型