2022-10-10 |
JavaScript 类(class)
类是用于创建对象的模板。
我们使用 class 关键字来创建一个类,类体在一对大括号 {} 中,我们可以在大括号 {} 中定义类成员的位置,如方法或构造函数。
每个类中包含了一个特殊的方法 constructor(),它是类的构造函数,这种方法用于创建和初始化一个由 class 创建的对象。
创建一个类的语法格式如下:
class ClassName {
constructor() { ... }
}实例:
实例
class dida100 {
constructor(name, url) {
this.name = name;
this.url = url;
}
}以上实例创建了一个类,名为 "Runoob"。
类中初始化了两个属性: "name" 和 "url"。
浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。
| Chrome 49 | Edge 12 | Firefox 45 | Safari 9 | Opera 36 |
| Mar, 2016 | Jul, 2015 | Mar, 2016 | Oct, 2015 | Mar, 2016 |
使用类
定义好类后,我们就可以使用 new 关键字来创建对象:
实例
class dida100 {
constructor(name, url) {
this.name = name;
this.url = url;
}
}
let site = new dida100("嘀嗒教程", "https://www.dida100.com");尝试一下 »
创建对象时会自动调用构造函数方法 constructor()。
类表达式
类表达式是定义类的另一种方法。类表达式可以命名或不命名。命名类表达式的名称是该类体的局部名称。
实例
// 未命名/匿名类
let dida100 = class {
constructor(name, url) {
this.name = name;
this.url = url;
}
};
console.log(dida100.name);
// output: "dida100"
// 命名类
let dida100 = class dida1002 {
constructor(name, url) {
this.name = name;
this.url = url;
}
};
console.log(dida100.name);
// 输出: "dida1002"构造方法
构造方法是一种特殊的方法:
- 构造方法名为 constructor()。
- 构造方法在创建新对象时会自动执行。
- 构造方法用于初始化对象属性。
- 如果不定义构造方法,JavaScript 会自动添加一个空的构造方法。
类的方法
我们使用关键字 class 创建一个类,可以添加一个 constructor() 方法,然后添加任意数量的方法。
class ClassName {
constructor() { ... }
method_1() { ... }
method_2() { ... }
method_3() { ... }
}以下实例我们创建一个 "age" 方法,用于返回网站年龄:
实例
class dida100 {
constructor(name, year) {
this.name = name;
this.year = year;
}
age() {
let date = new Date();
return date.getFullYear() - this.year;
}
}
let dida100 = new dida100("嘀嗒教程", 2018);
document.getElementById("demo").innerHTML =
"嘀嗒教程 " + dida100.age() + " 岁了。";尝试一下 »
我们还可以向类的方法发送参数:
实例
class dida100 {
constructor(name, year) {
this.name = name;
this.year = year;
}
age(x) {
return x - this.year;
}
}
let date = new Date();
let year = date.getFullYear();
let dida100 = new dida100("嘀嗒教程", 2020);
document.getElementById("demo").innerHTML=
"嘀嗒教程 " + dida100.age(year) + " 岁了。";尝试一下 »
严格模式 "use strict"
类声明和类表达式的主体都执行在严格模式下。比如,构造函数,静态方法,原型方法,getter 和 setter 都在严格模式下执行。
如果你没有遵循严格模式,则会出现错误:
实例
class dida100 {
constructor(name, year) {
this.name = name;
this.year = year;
}
age() {
// date = new Date(); // 错误
let date = new Date(); // 正确
return date.getFullYear() - this.year;
}
}尝试一下 »
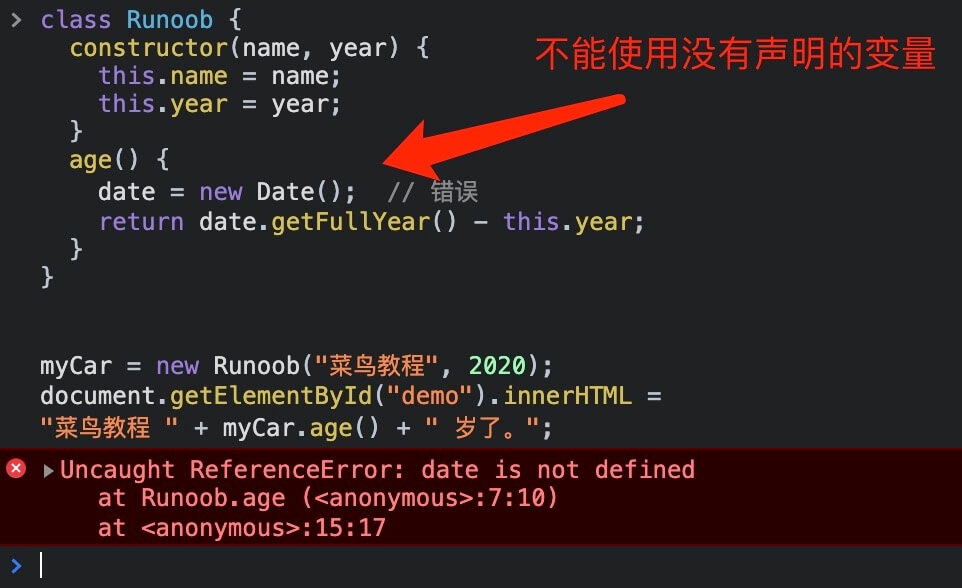
下图实例使用类未声明的变量:

更多严格模式可以参考:JavaScript 严格模式(use strict)
参考
类方法
| 方法 | 描述 |
|---|---|
| constructor() | 构造函数,用于创建和初始化类 |
类关键字
| 关键字 | 描述 |
|---|---|
| extends | 继承一个类 |
| static | 在类中定义一个静态方法 |
| super | 调用父类的构造方法 |
TypeScript
mysql
- MySQL 教程
- MySQL 安装
- MySQL 管理
- MySQL PHP 语法
- MySQL 连接
- MySQL 创建数据库
- MySQL 删除数据库
- MySQL 选择数据库
- MySQL 数据类型
- MySQL 创建数据表
- MySQL 删除数据表
- MySQL 插入数据
- MySQL 查询数据
- MySQL WHERE 子句
- MySQL UPDATE 更新
- MySQL DELETE 语句
- MySQL LIKE 子句
- MySQL UNION 操作符
- MySQL 排序
- MySQL GROUP BY 语句
- MySQL 连接的使用
- MySQL NULL 值处理
- MySQL 正则表达式
- MySQL 事务
- MySQL ALTER命令
- MySQL 索引
- MySQL 临时表
- MySQL 复制表
- MySQL 元数据
- MySQL 序列使用
- MySQL 处理重复数据
- MySQL 及 SQL 注入
- MySQL 导出数据
- MySQL 导入数据
- MySQL 函数
- MySQL 运算符
- MySQL IFNULL() 函数
sql
- SQL 教程
- SQL 简介
- SQL 语法
- SQL SELECT 语句
- SQL SELECT DISTINCT 语句
- SQL WHERE 子句
- SQL AND & OR 运算符
- SQL ORDER BY 关键字
- SQL INSERT INTO 语句
- SQL UPDATE 语句
- SQL DELETE 语句
- SQL SELECT TOP, LIMIT, ROWNUM 子句
- SQL LIKE 操作符
- SQL 通配符
- SQL IN 操作符
- SQL BETWEEN 操作符
- SQL 别名
- SQL 连接(JOIN)
- SQL INNER JOIN 关键字
- SQL LEFT JOIN 关键字
- SQL RIGHT JOIN 关键字
- SQL FULL OUTER JOIN 关键字
- SQL UNION 操作符
- SQL SELECT INTO 语句
- SQL INSERT INTO SELECT 语句
- SQL CREATE DATABASE 语句
- SQL CREATE TABLE 语句
- SQL 约束(Constraints)
- SQL NOT NULL 约束
- SQL UNIQUE 约束
- SQL PRIMARY KEY 约束
- SQL FOREIGN KEY 约束
- SQL CHECK 约束
- SQL DEFAULT 约束
- SQL CREATE INDEX 语句
- SQL 撤销索引、撤销表以及撤销数
- SQL ALTER TABLE 语句
- SQL AUTO INCREMENT 字段
- SQL 视图(Views)
- SQL Date 函数
- SQL NULL 值
- SQL NULL 函数
- SQL 通用数据类型
- SQL 用于各种数据库的数据类型
- SQL 函数
- SQL AVG() 函数
- SQL COUNT() 函数
- SQL FIRST() 函数
- SQL LAST() 函数
- SQL MAX() 函数
- SQL MIN() Function
- SQL SUM() 函数
- SQL GROUP BY 语句
- SQL HAVING 子句
- SQL EXISTS 运算符
- SQL UCASE() 函数
- SQL LCASE() 函数
- SQL MID() 函数
- SQL LEN() 函数
- SQL ROUND() 函数
- SQL NOW() 函数
- SQL FORMAT() 函数
- SQL 快速参考
- SQL 主机
- 我们已经学习了 SQL,下一步学习
javascript
- JavaScript 教程
- JavaScript 简介
- JavaScript 用法
- Chrome 浏览器中执行 JavaScript
- JavaScript 输出
- JavaScript 语法
- JavaScript 语句
- JavaScript 注释
- JavaScript 变量
- JavaScript 数据类型
- JavaScript 对象
- JavaScript 函数
- JavaScript 作用域
- JavaScript 事件
- JavaScript 字符串
- JavaScript 运算符
- JavaScript 比较 和 逻辑运算符
- JavaScript if...Else 语句
- JavaScript switch 语句
- JavaScript for 循环
- JavaScript while 循环
- JavaScript break 和 continue 语句
- JavaScript typeof, null, 和 undefined
- JavaScript 类型转换
- JavaScript 正则表达式
- JavaScript 错误 - throw、try 和 catch
- JavaScript 调试
- JavaScript 声明提升
- JavaScript 严格模式(use strict)
- JavaScript 使用误区
- JavaScript 表单
- JavaScript 表单验证
- JavaScript 验证 API
- JavaScript 保留关键字
- JavaScript this 关键字
- JavaScript let 和 const
- JavaScript JSON
- JavaScript 异步编程
- JavaScript Promise
- JavaScript 代码规范
- JavaScript 函数定义
- JavaScript 函数参数
- JavaScript 函数调用
- JavaScript 闭包
- JavaScript 类(class)
HTML DOM编程
jQuery
css教程
CSS3
HTML
Go
- Go 语言教程
- Go 语言环境安装
- Go 语言结构
- Go 语言基础语法
- Go 语言数据类型
- Go 语言变量
- Go 语言常量
- Go 语言运算符
- Go 语言条件语句
- Go 语言循环语句
- Go 语言函数
- Go 语言变量作用域
- Go 语言数组
- Go 语言指针
- Go 语言结构体
- Go 语言切片(Slice)
- Go 语言范围(Range)
- Go 语言Map(集合)
- Go 语言递归函数
- Go 语言类型转换
- Go 语言接口
- Go 错误处理
- Go 并发
- Go 语言开发工具
- Go 语言 if 语句
- Go 语言 if...else 语句
- Go 语言 if 语句嵌套
- Go 语言 switch 语句
- Go 语言 select 语句
- Go 语言 for 循环
- Go 语言循环嵌套
- Go 语言 break 语句
- Go 语言 continue 语句
- Go 语言 goto 语句
- Go 语言函数值传递值
- Go 语言函数引用传递值
- Go 语言函数作为实参
- Go 语言函数闭包
- Go 语言函数方法
- Go 语言多维数组
- Go 语言向函数传递数组
- Go 语言指针数组
- Go 语言指向指针的指针
- Go 语言指针作为函数参数
c#
- C# 教程
- C# 简介
- C# 环境
- C# 程序结构
- C# 基本语法
- C# 数据类型
- C# 类型转换
- C# 变量
- C# 常量
- C# 运算符
- C# 判断
- C# 循环
- C# 封装
- C# 方法
- C# 可空类型(Nullable)
- C# 数组(Array)
- C# 字符串(String)
- C# 结构体(Struct)
- C# 枚举(Enum)
- C# 类(Class)
- C# 继承
- C# 多态性
- C# 运算符重载
- C# 接口(Interface)
- C# 命名空间(Namespace)
- C# 预处理器指令
- C# 正则表达式
- C# 异常处理
- C# 文件的输入与输出
- C# 特性(Attribute)
- C# 反射(Reflection)
- C# 属性(Property)
- C# 索引器(Indexer)
- C# 委托(Delegate)
- C# 事件(Event)
- C# 集合(Collection)
- C# 泛型(Generic)
- C# 匿名方法
- C# 不安全代码
- C# 多线程
- C# 语言测验
- C# if 语句
- C# if...else 语句
- C# 嵌套 if 语句
- C# switch 语句
- C# 嵌套 switch 语句
- C# while 循环
- C# for/foreach 循环
- C# do...while 循环
- C# 嵌套循环
- C# break 语句
- C# continue 语句
- C# 多维数组
- C# 交错数组
- C# 传递数组给函数
- C# 参数数组
- C# Array 类
- C# 文本文件的读写
- C# 二进制文件的读写
- C# Windows 文件系统的操作
- C# 动态数组(ArrayList)
- C# 哈希表(Hashtable)
- C# 排序列表(SortedList)
- C# 堆栈(Stack)
- C# 队列(Queue)
- C# 点阵列(BitArray)
php
- PHP 教程
- PHP 简介
- PHP 安装
- PHP 语法
- PHP 变量
- PHP 5 echo 和 print 语句
- PHP EOF(heredoc) 使用说明
- PHP 数据类型
- PHP 类型比较
- PHP 5 常量
- PHP 字符串变量
- PHP 运算符
- PHP If...Else 语句
- PHP Switch 语句
- PHP 数组
- PHP 数组排序
- PHP 超级全局变量
- PHP 循环 - While 循环
- PHP 循环 - For 循环
- PHP 函数
- PHP 魔术常量
- PHP 命名空间(namespace)
- PHP 面向对象
- PHP 测验
- PHP 表单和用户输入
- PHP 表单验证
- PHP 表单 - 必需字段
- PHP 表单 - 验证邮件和URL
- PHP 完整表单实例
- PHP $_GET 变量
- PHP $_POST 变量
- PHP 多维数组
- PHP date() 函数
- PHP 包含文件
- PHP 文件处理
- PHP 文件上传
- PHP Cookie
- PHP Session
- PHP 发送电子邮件
- PHP Secure E-mails
- PHP 错误处理
- PHP 异常处理
- PHP 过滤器
- PHP 高级过滤器
- PHP JSON
- PHP 7 新特性
- PHP MySQL 简介
- PHP 连接 MySQL
- PHP MySQL 创建数据库
- PHP 创建 MySQL 表
- PHP MySQL 插入数据
- PHP MySQL 插入多条数据
- PHP MySQL 预处理语句
- PHP MySQL 读取数据
- PHP MySQL Where 子句
- PHP MySQL Order By 关键词
- PHP MySQL Update
- PHP MySQL Delete
- PHP 数据库 ODBC
- PHP XML Expat 解析器
- PHP XML DOM
- PHP SimpleXML
- AJAX 简介
- PHP - AJAX 与 PHP
- PHP - AJAX 与 MySQL
- PHP 实例 - AJAX 与 XML
- PHP 实例 - AJAX 实时搜索
- PHP 实例 - AJAX RSS 阅读器
- PHP 实例 - AJAX 投票
- PHP 5 Array 函数
- PHP 5 Calendar 函数
- PHP cURL 函数
- PHP 5 Date/Time 函数
- PHP 5 Directory 函数
- PHP Error 和 Logging 函数
- PHP 5 Filesystem 函数
- PHP Filter 函数
- PHP FTP 函数
- PHP HTTP 函数
- PHP Libxml 函数
- PHP Mail 函数
- PHP 5 Math 函数
- PHP 杂项 函数
- PHP 5 MySQLi 函数
- PHP PDO
- PHP 5 SimpleXML 函数
- PHP 5 String 函数
- PHP XML Parser 函数
- PHP Zip File 函数
- PHP 5 时区
- PHP 图像处理
- PHP RESTful
- PHP 正则表达式(PCRE)
- PHP 可用的函数
- PHP 标量类型与返回值类型声明
- PHP NULL 合并运算符
- PHP 太空船运算符(组合比较符)
- PHP 常量数组
- PHP 匿名类
- PHP Closure::call()
Pandas 教程
numpy
- NumPy 教程
- NumPy 安装
- NumPy Ndarray 对象
- NumPy 数据类型
- NumPy 数组属性
- NumPy 创建数组
- NumPy 从已有的数组创建数组
- NumPy 从数值范围创建数组
- NumPy 切片和索引
- NumPy 高级索引
- NumPy 广播(Broadcast)
- NumPy 迭代数组
- Numpy 数组操作
- NumPy 位运算
- NumPy 字符串函数
- NumPy 数学函数
- NumPy 算术函数
- NumPy 统计函数
- NumPy 排序、条件刷选函数
- NumPy 字节交换
- NumPy 副本和视图
- NumPy 矩阵库(Matrix)
- NumPy 线性代数
- NumPy IO
- NumPy Matplotlib
Django教程
matplotlib
scipy
java
- Java 教程
- Java 简介
- Java 开发环境配置
- Java 基础语法
- Java 对象和类
- Java 基本数据类型
- Java 变量类型
- Java 修饰符
- Java 运算符
- Java 循环结构 - for, while 及 do...w
- Java 条件语句 - if...else
- Java switch case 语句
- Java Number & Math 类
- Java Character 类
- Java String 类
- Java StringBuffer 和 StringBuilder 类
- Java 数组
- Java 日期时间
- Java 正则表达式
- Java 方法
- Java 流(Stream)、文件(File)和IO
- Java Scanner 类
- Java 异常处理
- Java 继承
- Java 重写(Override)与重载(Overload)
- Java 多态
- Java 抽象类
- Java 封装
- Java 接口
- Java 枚举(enum)
- Java 包(package)
- Java 数据结构
- Java 集合框架
- Java ArrayList
- Java LinkedList
- Java HashSet
- Java HashMap
- Java Iterator(迭代器)
- Java Object 类
- Java 泛型
- Java 序列化
- Java 网络编程
- Java 发送邮件
- Java 多线程编程
- Java Applet 基础
- Java 文档注释
- Java 实例
- Java 8 新特性
- Java MySQL 连接
- Java 9 新特性
- Java 测验
- Java 教程
- Java xxxValue() 方法
- Java compareTo() 方法
- Java equals() 方法
- Java valueOf() 方法
- Java toString() 方法
- Java parseInt() 方法
- Java abs() 方法
- Java ceil() 方法
- Java floor() 方法
- Java rint() 方法
- Java round() 方法
- Java min() 方法
- Java max() 方法
- Java exp() 方法
- Java log() 方法
- Java pow() 方法
- Java sqrt() 方法
- Java sin() 方法
- Java cos() 方法
- Java tan() 方法
- Java asin() 方法
- Java acos() 方法
- Java atan() 方法
- Java atan2() 方法
- Java toDegrees() 方法
- Java toRadians() 方法
- Java random() 方法
- Java isLetter() 方法
- Java isDigit() 方法
- Java isWhitespace() 方法
- Java isUpperCase() 方法
- Java isLowerCase() 方法
- Java toUpperCase() 方法
- Java toLowerCase() 方法
- Java toString() 方法
- Java charAt() 方法
- Java compareTo() 方法
- Java compareTo() 方法
- Java compareToIgnoreCase() 方法
- Java concat() 方法
- Java contentEquals() 方法
- Java copyValueOf() 方法
- Java copyValueOf() 方法
- Java endsWith() 方法
- Java String equals() 方法
- Java equalsIgnoreCase() 方法
- Java getBytes() 方法
- Java getBytes() 方法
c语言
- C 语言教程
- C 简介
- C 环境设置
- C 程序结构
- C 基本语法
- C 数据类型
- C 变量
- C 常量
- C 存储类
- C 运算符
- C 判断
- C 循环
- C 函数
- C 作用域规则
- C 数组
- C enum(枚举)
- C 指针
- C 字符串
- C 结构体
- C 共用体
- C 位域
- C typedef
- C 输入 & 输出
- C 文件读写
- C 预处理器
- C 头文件
- C 强制类型转换
- C 错误处理
- C 递归
- C 可变参数
- C 内存管理
- C 命令行参数
- C 排序算法
- C 语言实例
- C 语言经典100例
- C 标准库 - 参考手册
- C 标准库 - <assert.h>
- C 标准库 - <ctype.h>
- C 标准库 - <errno.h>
- C 标准库 - <float.h>
- C 标准库 - <limits.h>
- C 标准库 - <locale.h>
- C 标准库 - <math.h>
- C 标准库 - <setjmp.h>
- C 标准库 - <signal.h>
- C 标准库 - <stdarg.h>
- C 标准库 - <stddef.h>
- C 标准库 - <stdio.h>
- C 标准库 - <stdlib.h>
- C 标准库 - <string.h>
- C 标准库 - <time.h>
- C 语言测验
- C if 语句
- C if...else 语句
- C 嵌套 if 语句
- C switch 语句
- C 嵌套 switch 语句
- C while 循环
- C for 循环
- C do...while 循环
- C 嵌套循环
- C break 语句
- C continue 语句
- C goto 语句
- C 传值方式调用函数
- C 引用方式调用函数
- C 多维数组
- C 传递数组给函数
- C 从函数返回数组
- C 指向数组的指针
- C 指针的算术运算
- C 指针数组
- C 指向指针的指针
- C 传递指针给函数
- C 从函数返回指针
- C 库宏 - assert()
- C 库函数 - isalnum()
- C 库函数 - isalpha()
- C 库函数 - iscntrl()
- C 库函数 - isdigit()
- C 库函数 - isgraph()
- C 库函数 - islower()
- C 库函数 - isprint()
- C 库函数 - ispunct()
- C 库函数 - isspace()
- C 库函数 - isupper()
- C 库函数 - isxdigit()
- C 库函数 - tolower()
- C 库函数 - toupper()
- C 库宏 - errno
- C 库宏 - EDOM
- C 库宏 - ERANGE
- C 库函数 - setlocale()
- C 库函数 - localeconv()
- C 库函数 - acos()
- C 库函数 - asin()
- C 库函数 - atan()
- C 库函数 - atan2()
- C 库函数 - cos()
- C 库函数 - cosh()
C++
- C++ 教程
- C++ 简介
- C++ 环境设置
- C++ 基本语法
- C++ 注释
- C++ 数据类型
- C++ 变量类型
- C++ 变量作用域
- C++ 常量
- C++ 修饰符类型
- C++ 存储类
- C++ 运算符
- C++ 循环
- C++ 判断
- C++ 函数
- C++ 数字
- C++ 数组
- C++ 字符串
- C++ 指针
- C++ 引用
- C++ 日期 & 时间
- C++ 基本的输入输出
- C++ 数据结构
- C++ 类 & 对象类 & 对象详解
- C++ 继承
- C++ 重载运算符和重载函数
- C++ 多态
- C++ 数据抽象
- C++ 数据封装
- C++ 接口(抽象类)
- C++ 文件和流
- C++ 异常处理
- C++ 动态内存
- C++ 命名空间
- C++ 模板
- C++ 预处理器
- C++ 信号处理
- C++ 多线程
- C++ Web 编程
- C++ STL 教程
- C++ 标准库
- C++ 有用的资源
- C++ 实例
- C++ 语言测验
- C++ 自增自减运算符
- C++ 自增自减运算符
- C++ sizeof 运算符
- C++ 条件运算符 ? :
- C++ 逗号运算符
- C++ 成员运算符
- C++ 强制转换运算符
- C++ 指针运算符(& 和 *)
- C++ 指针运算符(& 和 *)
- C++ while 循环
- C++ for 循环
- C++ do...while 循环
- C++ 嵌套循环
- C++ break 语句
- C++ continue 语句
- C++ goto 语句
- C++ if 语句
- C++ if...else 语句
- C++ 嵌套 if 语句
- C++ switch 语句
- C++ 嵌套 switch 语句
- C++ 传值调用
- C++ 指针调用
- C++ 引用调用
- C++ 多维数组
- C++ 指向数组的指针
- C++ 传递数组给函数
- C++ 从函数返回数组
- C++ Null 指针
- C++ 指针的算术运算
- C++ 指针 vs 数组
- C++ 指针数组
- C++ 指向指针的指针(多级间接寻
- C++ 传递指针给函数
- C++ 从函数返回指针
- C++ 把引用作为参数
- C++ 把引用作为返回值
- C 库函数 - time()
- C 库函数 - ctime()
- C 库函数 - localtime()
- C 库函数 - clock()
- C 库函数 - asctime()
- C 库函数 - gmtime()
- C 库函数 - mktime()
- C 库函数 - difftime()
- C 库函数 - strftime()
- C++ 类成员函数
- C++ 类访问修饰符
- C++ 类构造函数 & 析构函数
- C++ 拷贝构造函数
- C++ 友元函数
- C++ 内联函数
- C++ this 指针
- C++ 指向类的指针
- C++ 类的静态成员
- C++ 一元运算符重载